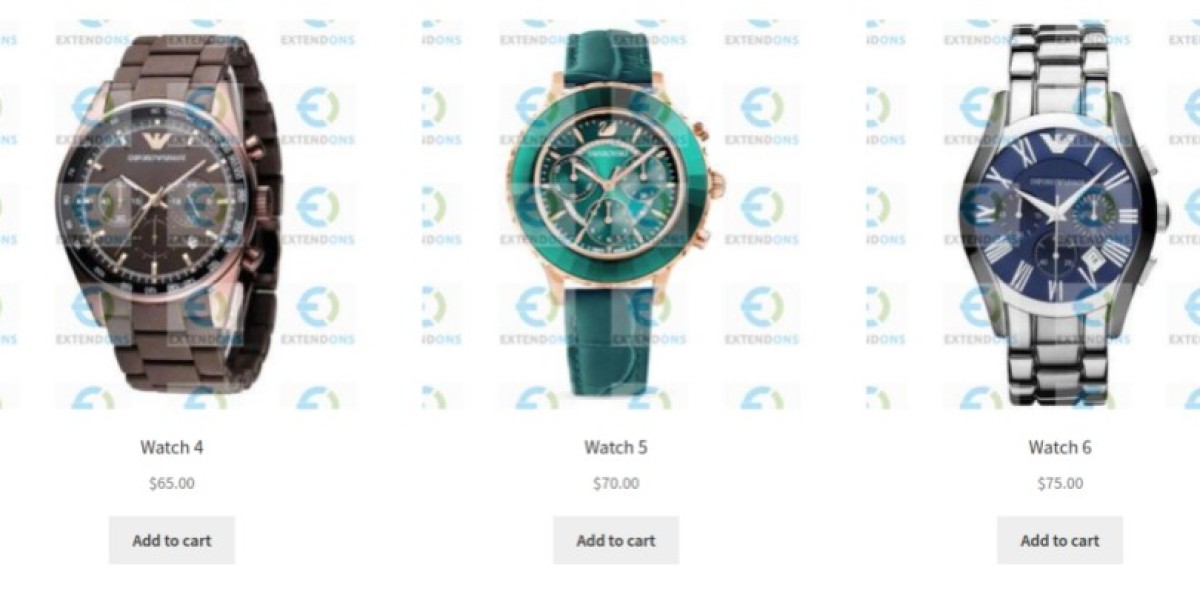
Product images are crucial for e-commerce success, as they showcase your offerings and entice potential buyers. However, they are also at risk of being stolen or misused by competitors and unauthorized users. Adding woocommerce watermark to your WooCommerce product images is an effective way to protect your content while maintaining professionalism.
In this comprehensive guide, we’ll explore how to use watermarks in WooCommerce, the benefits of watermarking, and best practices to safeguard your visual assets effectively.
Why Add Watermarks to WooCommerce Product Images?
Watermarks serve as a visible deterrent against unauthorized usage of your product images. Here’s why they are essential:
- Brand Protection: Watermarks prevent competitors from using your product images without permission.
- Branding Opportunity: A watermark with your logo subtly reinforces your brand identity.
- Discourage Theft: Watermarked images are less appealing to image thieves, reducing misuse.
- Professionalism: A well-placed watermark indicates that you value your content and take copyright seriously.
Steps to Add Watermarks in WooCommerce
To add watermarks to WooCommerce product images, you’ll typically use a plugin. Let’s go step by step.
Step 1: Install a Watermark Plugin
WooCommerce doesn’t have a built-in watermarking feature, but third-party plugins make it easy to implement. Here are some popular options:
Easy Watermark
- Automatically adds watermarks to new and existing images.
- Supports text or image-based watermarks.
Image Watermark
- Allows bulk watermarking of product images.
- Includes adjustable opacity and positioning options.
WooCommerce Watermark
- Specifically designed for WooCommerce stores.
- Offers dynamic watermark placement for product thumbnails, main images, and gallery photos.
Step 2: Configure the Plugin
Once installed, navigate to the plugin settings:
Select the Watermark Type
- Text Watermark: Use a simple text overlay (e.g., your store name or copyright notice).
- Image Watermark: Upload a transparent logo or icon as the watermark.
Adjust Placement
- Choose where the watermark will appear (center, corners, or custom positions).
- Ensure it doesn’t obscure important parts of the product image.
Set Transparency
- Use a semi-transparent watermark to keep the product image visible and appealing.
Apply to Specific Image Sizes
- Decide whether to apply watermarks to all image sizes or only certain ones, such as thumbnails or gallery images.
Step 3: Apply Watermarks to Images
Bulk Watermark Existing Images
Most plugins allow you to apply watermarks to your existing product images in bulk. This saves time when updating an existing catalog.Automatically Watermark New Uploads
Configure the plugin to automatically apply watermarks to new product images as they’re uploaded.
Best Practices for Adding Watermarks
Keep Watermarks Subtle
- Avoid overly intrusive watermarks that ruin the shopping experience.
- Use a transparent logo or small text.
Maintain Image Quality
- Ensure watermarking doesn’t compromise the resolution or quality of product images.
Optimize Placement
- Place watermarks where they’re visible but don’t block critical details of the product.
Use Secure Backup
- Keep original, unwatermarked images backed up to revert if needed.
Test on All Devices
- Preview your watermarked images on desktop and mobile to ensure consistency.
Benefits of Using Watermarks in WooCommerce
- Enhanced Brand Recognition: A watermark reinforces your brand identity every time an image is shared or viewed.
- Reduced Image Theft: Watermarked images are less likely to be stolen or used without attribution.
- Improved Customer Trust: Protecting your assets reflects your professionalism and commitment to quality.
- Streamlined Protection: Automation via plugins ensures consistent watermarking without manual effort.
FAQs
1. Can I remove watermarks from product images later?
Yes, most plugins allow you to disable or remove watermarks if you keep the original unwatermarked images backed up.
2. Will watermarks affect my SEO rankings?
No, watermarks won’t negatively impact SEO if images are properly optimized (e.g., correct file names, alt text, and sizes).
3. Can customers download images without watermarks?
Not unless you specifically provide access to unwatermarked images. By default, watermarked images are displayed on your store.
4. Can I apply watermarks to specific products or categories?
Yes, many watermark plugins allow selective application based on product categories or individual products.
5. Are there alternatives to watermarks for image protection?
Yes, disabling right-click and using low-resolution previews can also help, though they are less effective than watermarking.
Conclusion
Watermarking your product images in WooCommerce is a smart and simple way to protect your visual assets. By using plugins and following best practices, you can deter unauthorized use, enhance your brand identity, and maintain professionalism.
Whether you're a small business owner or managing a large WooCommerce store, watermarks provide peace of mind and demonstrate your commitment to safeguarding your content. Implement this feature today to ensure your product images remain secure and exclusive to your store.